
El contenido del fichero .ggb
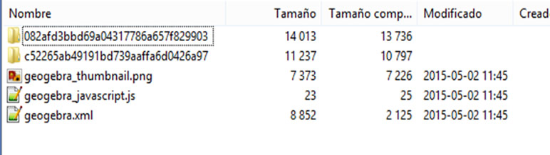
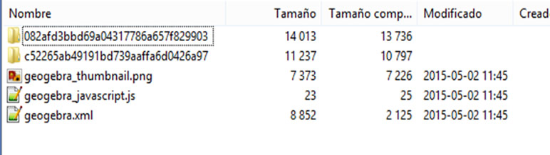
Un fichero con extensión [i]ggb[/i] es en realidad un fichero comprimido en formato[i] zip[/i]. Si lo descomprimimos con 7-zip, Winzip o Winrar, observaremos su contenido:[br][list][*][i]geogebra_thumbnail.png[/i]: es la imagen que podemos observar en GeoGebraTube como referencia de un material. La imagen se crea automáticamente. Si no nos gusta, la podemos cambiar substituyendo este archivo por otro con el mismo nombre y extensión.[/*][*][i]geogebra_javascript.js[/i]: contiene el código JavaScript incluido en la pestaña [i]JavaScript Global[/i], a la que podemos acceder desde las propiedades de cualquier objeto.[/*][*]carpetas con un código alfanumérico un poco largo: cada carpeta contiene una imagen. En el ejemplo que veremos a continuación hay dos carpetas porqué en la construcción se han insertado dos imágenes.[/*][*][i]geogebra.xml[/i]: es el archivo principal y contiene toda la información de la construcción y del entorno.[/*][/list]

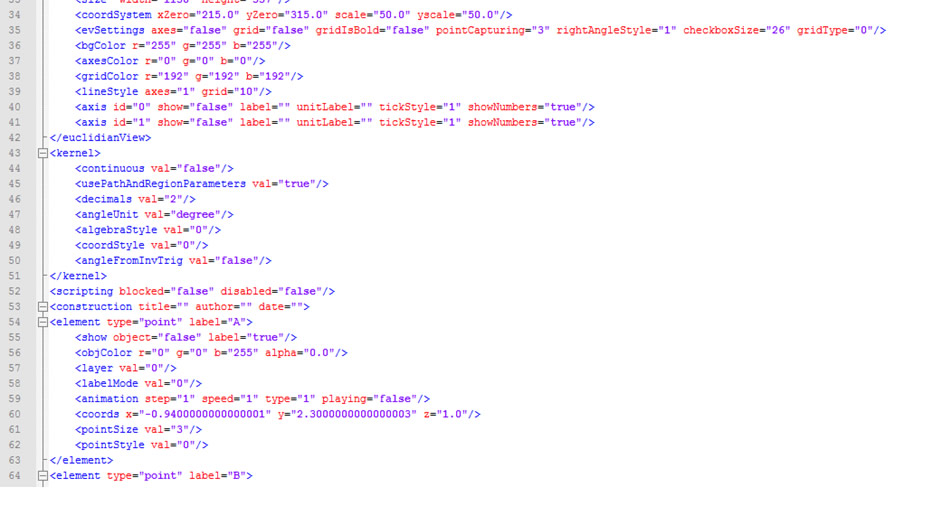
Si abrimos el fichero[i] geogebra.xml[/i] con NotePad++, o con cualquier editor de código incluyendo el bloc de notas de Windows, observaremos un sinfín de líneas de código: etiquetas con sus respectivas propiedades y valores. En la imagen siguiente se puede observar un fragmento de código.

Vamos a comentarlo un poco:[br][list][*]En la línea 36 se define el color de fondo: blanco[/*][*]En la línea 37 el color de los ejes: negro[/*][*]En la línea 38 el color de la cuadrícula: gris[/*][*]En las líneas 40 y 41 observamos que los ejes están ocultos (show="false")[/*][*]En la línea 42, la etiqueta nos informa que aquí se acaban las propiedades de la vista gráfica.[/*][*]En la línea 53, la etiqueta nos informa que aquí comienzan los detalles de la construcción.[/*][*]En la línea 54 encontramos el primer objeto: un punto; y en las líneas siguientes hasta la 63, encontramos las propiedades del objeto: vista, la capa, la animación, las coordenadas...[/*][/list]
Nota
[list][*]Estos archivos no son los únicos que el ficehro .ggb puede contener. Por ejemplo, si nuestra construcción contiene un polígono en el que el color de fondo es una trama, observaremos que aparecen dos nuevos ficheros: [i]geogebra_defaults2d.xml[/i] i geogebra_defaults3d.xml cuyo contenido define la trama.[/*][/list]
Subrutinas
Dos de las últimas incorporaciones másinteresantes son los comandos:[br][i]EjecutaAlActualizar[ ][br]EjecutaAlClic[ ][/i][br][br]Estos comandos ejecutan el guion que hay en [i]Al actualizar[/i] y en [i]Al hacer clic[/i] respectivamente en dicho objeto. Estoequivale a tener la posibilidad de utilizar subrutinas en nuestros guiones. Las[br]subrutinas se tienen que entender como un mismo guion que aparece en diversos[br]objetos y que para simplificar se pone en un solo objeto y este guion es[br]llamado des de los diversos objetos antes mencionados.[br][br]Por ejemplo, tenemos cuatro puntos:[i] [/i][i]A, B, C, y D[/i]. Alclicar sobre uno de ellos queremos que se dibuje un segmento de extremos el[br]punto [i]P[/i] y dicho punto. El segmento tiene queser de color rojo y de grosor 5. Esto lo podemos conseguir poniendo en cada uno[br]de los puntos, en la pestaña [i]Al hacer clic[/i], el guion:[br][i]AP=Segmento[A,P][br]Color[AP,1,0,0][br]GrosorLínea[AP, 5][/i][br][br][br]Para evitar repetir el código podemos utilizarsubrutinas. Creamos el objeto [i]nombre[/i] detipo texto que contendrá el nombre del punto. En [i]Al actualizar[/i] escribimos el siguiente guion:[br][i]Ejecuta[{nombre"P=Segment[P,"nombre"]"}][br]Ejecuta[{"SetColor["nombre"P,1,0,0]"}][br]Ejecuta[{"SetLineThickness["nombre"P, 5 ]"}][/i][br][br]En [i]Al hacer clic[/i] encada uno de los puntos [i]A, B, C, D[/i] y [i]E [/i]escribimosel siguiente guion (cambiando la [i]A[/i] porel nombre del punto correspondiente):[br][i]Valor[nombre,"A"][br]EjecutaAlClic[nombre][/i]
Aplicación: Reiniciar construcción
El comando ggbApplet.reset() nos permite reiniciar la construcción. Esto es útil cuando pedimos a nuestros alumnos que completen una construcción. Si no son muy diestros, seguramente querrán borrar su parte de la construcción y comenzar de nuevo.[br][br]Pensemos por ejemplo que les pedimos que dibujen un arco apuntado. Nosotros les damos el suelo y los pilares. Podemos añadir un botón que reinicie la construcción. Es el equivalente al botón de reinicio que puede aparecer en la construcción cuando la visualizamos como applet.
El procedimiento para añadir este botón es el siguiente:[br][list=1][*]Creamos la construcción a nuestro gusto.[/*][*]Añadimos un botón.[/*][*]Ponemos en la pestaña Scripting : [i]ggbApplet.reset()[/i][/*][*]En el desplegable seleccionamos JavaScript.[/*][*]Guardamos la construcción.[/*][*]Cerramos el programa (paso importante).[/*][/list]
Zoom a una gráfica
Manuales, tutoriales y referencias
[url=https://wiki.geogebra.org/es/Tutoriales]Tutoriales de la wiki de GeoGebra[/url][br][br][url=http://geogebra.es/cvg/presentacion/modulos.html]GeoGebra en la enseñanza de las matemáticas[/url][br][br][url=http://ateneu.xtec.cat/wikiform/wikiexport/cursos/curriculum/eso_btx/d55/index]D55 - Matemàtiques amb GeoGebra (en catalan)[/url]
Què és Arduino?
Añadir comentarios
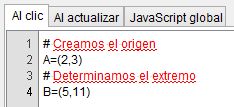
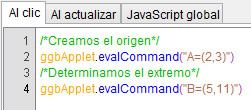
Para añadir comentarios en los guiones podemos utilizar[i] #Comentario[/i] en GeoGebraScript y [i]/*Comentario*/[/i] en JavaScript. Por ejemplo: