Conocimientos Previos I
[justify]Para poder empezar a utilizar este libro, hay ciertos contenidos que debes tener en consideración.[br]A continuación te propondré unos desafíos, en los que tienes que poner a prueba tus conocimientos y habilidades.[/justify]
Actividad 1
[b]Observa el siguiente mapa de coordenadas, y a continuación responde (con respuesta completa):[/b]
[b]1. ¿En qué cuadrante se encuentra el cuadrado?[/b]
[b]2. ¿En qué cuadrante se encuentra el triángulo?[/b]
[b]3. ¿En qué posición se encuentra el círculo?[/b]
Cambia de posición una figura
Para poder mover una figura, has click en ella, mantenla presionada y muevela a la posición que quieras (o que te indiquen).[br]A esa acción que estás realizando, se le llama [b]"arrastrar"[/b].
Arrastre dirigido
[b]4. ¿En qué posición está inicialmente la estrella?[/b]
Ahora, has click en la estrella y sigue los siguientes pasos:[br][list=1][*][b]Avanza 7 espacios hacia la izquierda.[/b][br][/*][*][b]Gira en el plano 90° [/b][/*][*][b]Avanza 5 espacios.[/b][/*][/list]
[b]¿En qué cuadrante quedó ahora la estrella?[/b]
[b]¿Qué figura se encuentra en ese cuadrante?[/b]
Arrastra a tu elección
[b]5. ¿En qué posición está inicialmente el pentágono?[br][/b]
[b]¿En qué posición dejaste el pentágono al final del recorrido?[/b]
[justify][b]¿Qué movimientos realizaste para que él pentágono llegase a la posición final que le diste?[/b][/justify]
Definición Transformaciones Isométricas
[justify]La palabra Isométrica, proviene de [b]“Isometría” [/b]y es de origen griego, donde [b]Iso[/b], es un prefijo que significa igual, y [b]Metría[/b], que significa medir. En conclusión, se denomina [b]“transformación isométrica” [/b]de una figura, a la modificación que puede aplicarse a una figura, de manera tal [b]que ésta no se altere en su forma ni su tamaño. [/b][/justify][size=100][justify][br]A continuación, se muestra ejemplos de los 3 tipos de transformaciones isométricas. Éstas son: [b]Traslación[/b], [b]Rotación [/b]y [b]Reflexión (o Simetría).[/b] [br][br][br]Puedes interactuar con estas figuras, arrastrando la barra de color correspondiente a la figura para observar los movimientos indicados.[br][br][b]Nota:[/b] A partir de este momento, aquella barra de denominará [b]Deslizador[/b].[br][br]También puedes mover las flechas o la recta haciendo click en uno de los puntos, y sin soltarlo mueve en la dirección que quieras. [br]Si haces click en la recta (no en sus puntos), la recta se moverá de otra forma.[br][br][b][br]Nota: [/b]También puedes aumentar, disminuir y mover la aplicación manteniendo presionada la tecla [b]"Shift"[/b] (la que está sobre la tecla "Ctrl", en la esquina inferior izquierda), y:[br][br][b]Mantener click: [/b]Si quieres mover la aplicación[br][br][b]Mover la rueda del mouse:[/b] Si quieres aumentar/disminuir el tamaño de la aplicación.[/justify][/size]
[br]Puedes interactuar con estas figuras, arrastrando la barra de color correspondiente a la figura para observar los movimientos indicados.[br][br][b]Nota:[/b] A partir de este momento, aquella barra de denominará [b]Deslizador[/b].[br][br]También puedes mover las flechas o la recta haciendo click en uno de los puntos, y sin soltarlo mueve en la dirección que quieras. [br]Si haces click en la recta (no en sus puntos), la recta se moverá de otra forma.[br][br][b][br]Nota: [/b]También puedes aumentar, disminuir y mover la aplicación manteniendo presionada la tecla [b]"Shift"[/b] (la que está sobre la tecla "Ctrl", en la esquina inferior izquierda), y:[br][br][b]Mantener click: [/b]Si quieres mover la aplicación[br][br][b]Mover la rueda del mouse:[/b] Si quieres aumentar/disminuir el tamaño de la aplicación.[br][br][br]
De las figuras con las que interactuaste anteriormente:
[justify][br]1. ¿Puedes identificar la figura que se traslada?[br][br][/justify]
2. ¿Puedes identificar la figura que rota?[br][br]
3. ¿Cuál figura está siendo reflejada?[br][br]
Definición Traslación
Traslación
403: Invalid response for http://www.youtube.com/oembed?format=json&maxwidth=620&maxheight=300&url=http%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DQW602kH52Ec
[br][justify]En la siguiente aplicación podremos observar que los puntos vértices de la [b]figura original [/b]han quedado en la posición que determina lo que arrastras el deslizador [b](imagen de la figura)[/b].[br]También podrás darte cuenta que si mueves la flecha, la figura original se moverá de una forma completamente distinta.[/justify][br][br]
Traslación
[justify][br][b]Elementos de una Traslación[/b][br][br]Los elementos destacables de una traslación son 3, la dirección, el sentido y la magnitud.[/justify][justify][b]Sentido:[br][/b]Avanzar, Retroceder / Sobre, Debajo.[/justify][justify][b]Magnitud de desplazamiento: [br][/b]Es la distancia entre la posición inicial y final de cualquier punto de la figura trasladada. Generalmente se usa una medida estandarizada para determinarla.[/justify][justify][b]Dirección:[br][/b]Horizontal (hacia los lados), Vertical (hacia arriba o abajo) u Oblicuo (Diagonal).[/justify][br][justify]La dirección y la magnitud se pueden unir en un solo elemento llamado [b]Directriz [/b]o [b]Vector[/b][b].[/b][/justify]
Preguntas:
[br][b]Pregunta 1:[/b]
¿Qué ocurre cuando agrando la flecha en la aplicación?
[b]Pregunta 2:[/b]
¿Qué ocurre con la dirección si mantengo el tamaño anterior de la flecha, pero la coloco en forma diagonal?
[b]Pregunta 3:[/b]
¿Qué ocurre cuando disminuyo el tamaño de la flecha y la coloco en forma vertical?
[b]Pregunta 4:[/b]
¿Qué sería, entonces la flecha en la aplicación?
Definición Rotación
[justify]Esta transformación isométrica consiste en que todos los puntos de una figura se mueven respecto a un punto fijo llamado [b]centro de rotación (O),[/b] en un determinado ángulo, llamado [b]ángulo de rotación[/b]. [/justify][justify][br]El centro de rotación puede estar en el interior, en el contorno o en el exterior de la figura, como veremos a continuación.[br][/justify]
Rotación
403: Invalid response for http://www.youtube.com/oembed?format=json&maxwidth=620&maxheight=300&url=http%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DkXwJOefEjJs
[justify][br]En la siguiente aplicación podremos observar los tres tipos de rotación mencionadas. [br][/justify]
Ejemplo 1
Ejemplo 2
Ejemplo 3
[br][br]Preguntas:[br][br]
Pregunta 1
[b]¿En cuál de los ejemplos anteriores, la figura está rotando en torno a un punto interior?[/b]
Pregunta 2
[b]¿En cuál de los ejemplos anteriores, la figura está rotando en torno a un punto del su vértice?[br][br]¿En torno a cuál vértice es?[/b]
Pregutna 3
[justify]¿En cuál de los ejemplos anteriores la figura está rotando en torno a un punto externo?[br]¿Cuál es la letra del punto de rotación?[/justify][br][br]
Pregunta 4
[justify]¿En qué dirección queda el punto C' en la estrella, si la rotas en 90°, con respecto a su posición inicial?[/justify]
Pregunta 5
[justify]¿En sentido y posición queda el punto C' de la flecha, si la rotas en 180° con respecto a su posición inicial?[br][/justify]
Pregunta 6
[justify]¿En qué sentido y posición queda el punto H' de la figura del Ejemplo 3, si la rotas en 360° con respecto a su posición inicial?[/justify]
Definición Reflexión (Simetría) Axial
[justify]Una reflexión o simetría es una transformación isométrica en la que a cada punto de la [b]figura original [/b]se le [b]asocia[/b] otro punto [b](llamado imagen o reflejo)[/b], de modo que el punto y su imagen están a [b]igual distancia[/b] de una recta llamada [b]eje de simetría[/b].[/justify]
Reflexión (Simetría) Axial
403: Invalid response for http://www.youtube.com/oembed?format=json&maxwidth=620&maxheight=300&url=http%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DZ8FWFvfNcsY
[justify][br]Entonces, según el video, debemos tener dos consideraciones importantes:[/justify][justify][b][br]Cada [/b][b]punto[/b] de la [b]figura original[/b], y [b]cada punto[/b] correspondiente [b]de [/b][b]su imagen[/b] reflejada, se encuentran a [b]igual [/b][b]distancia[/b] de una recta llamada [b]eje [/b][b]de simetría[/b].[br][br]La [b]figura[/b] que está a la [b]derecha[/b] del [b]eje de simetría[/b] debe ser exactamente igual a la [b]figura[/b] que está a la [b]izquierda.[/b][br][br][/justify][justify]En la siguiente aplicación podremos observar la reflexión mencionada. Puedes interactuar con la figura, arrastrando la figura y/o la recta azul al rededor del espacio.[br][/justify]
Reflexión (Simetría) Axial
Preguntas
1. En el ejemplo anterior ¿De qué color es la imagen de la figura?
[justify]2. ¿Qué pasa con las figuras, si mueves el eje de simetría o la figura original, ya sea izquierda, derecha, arriba o abajo?[/justify]
3. ¿Por qué crees que sucede eso?
Actividad: Mide el ángulo que se forma entre un vértice, su imagen y el eje de simetría
[br][size=100][justify]Para ello debes hacer click en el botón segmento [icon]/images/ggb/toolbar/mode_segment.png[/icon], el que se encuentra abriendo el desplegable del ícono recta [icon]/images/ggb/toolbar/mode_join.png[/icon] ubicado en la 3ra posición de la barra de herramientas, y trazar un segmento que junte algún vértice de la figura original con el vértice correspondiente de su imagen.[/justify][justify]Luego, debes hacer click en la opción construir ángulo [icon]/images/ggb/toolbar/mode_angle.png[/icon] ubicado en la 8va posición de la barra.[/justify][justify]Finalmente debes hacer un primer click en el eje de simetría y luego en el segmento que construiste.[/justify][justify][/justify][justify][b][br][br]Nota:[/b] Puedes repetir este procedimiento para los otros vértices de la figura.[/justify][/size][justify][/justify]
¿Cuánto mide el ángulo que construiste?[br]
Ahora mueve el eje de reflexión o la figura original
¿El ángulo que creaste aumenta, disminuye o mantiene su tamaño?
¿Por qué crees tú que sucede eso?
Construyamos un movimiento de Traslación
[justify][/justify][justify][size=100]Con esta actividad construiremos un objeto que se traslade alrededor del espacio. Para ello, debemos utilizar la aplicación abierta de geogebra que está más abajo, y realizar los siguientes pasos:[/size][br][br][b][br]1. Construir un deslizador:[/b][br][size=100]Para ello, debes hacer click en deslizador [icon]/images/ggb/toolbar/mode_textfieldaction.png[/icon] que está en la décima posición de la barra de herramientas.[br]Haz click en cualquier parte de la aplicación (evita hacerlo cerca de tu polígono y/o tu vector).[br]En el cuadro que aparecerá, deberás escribir los siguientes patrones:[br] Mín: 0[br] Máx: 3[br] Incremento: 0.1[br]Aparecerá un segmento con un punto dentro. Puedes mover ese punto de izquierda a derecha para comprobar si se desliza.[br][b][br][/b][b]Nota: [/b]El deslizador tendrá una letra como nombre, recuérdala. [br][b][br][/b][b]Si no aparece la letra, haz click derecho sobre el deslizador, y luego selecciona la opción "Etiqueta Visible".[/b][br][br][br][b][/b][/size][/justify][justify][size=100][b]2. Construir el polígono:[/b][br]Para ello debes hacer click en el botón "construir polígono" [icon]/images/ggb/toolbar/mode_polygon.png[/icon] ubicado en la 5ta. posición de la barra de herramientas.[br]Construye un polígono a tu imaginación.[br][b][br][/b][b]Nota: [/b]El polígono tendrá una letra como nombre, recuérdala.[br][br][b]Si no aparece la letra, haz click derecho sobre el polígono que construiste (no en los puntos), y luego selecciona la opción "Etiqueta Visible".[/b][/size][size=100][b][/b][br][br][b][br][/b][b]3. Construir un vector:[/b][br]En la tercera posición encontrarás el botón recta [icon]/images/ggb/toolbar/mode_join.png[/icon] presiónalo, pero en vez de hacer esa elección, debes escoger el botón de vector [icon]/images/ggb/toolbar/mode_vector.png[/icon] [br]Ahora construye un vector en cualquier parte dentro de la aplicación (evita hacerlo cerca de tu polígono), cuyo tamaño sea el que quieras.[br][br][b]Nota: [/b]El vector tendrá una letra como nombre, recuérdala.[br][br][b]Si no aparece la letra, haz click derecho sobre el vector que construíste (en la flecha, no sus puntos), y luego selecciona la opción "Etiqueta Visible".[/b][br][/size][/justify][size=100][br][justify][b]4. Construir la traslación:[/b][br][br]En la barra que dice "Entrada", ubicada debajo de la aplicación, debes escribir lo siguiente:[br][br]"Tras": Aparecerá como sugerencia "[b]Traslada ( < objeto >, < vector >)[/b]". Debes hacer click, y luego borrar todo lo escrito, dejando sólo los paréntesis.[br][br]Donde antes estaba la palabra "objeto", debes colocar el nombre de tu polígono y después colocar una coma [b]( [color=#ff0000], [/color])[/b].[br][br]Donde antes estaba la palabra "vector", debes colocar la letra que identifica a tu vector, un asterisco [b]( [color=#ff0000]*[/color] )[/b] y la letra que identifica a tu deslizador, de la siguiente forma: letra del vector[color=#ff0000]*[/color]letra del deslizador.[br][br]Cuando hayas hecho esto, presiona "enter". [/justify][/size]
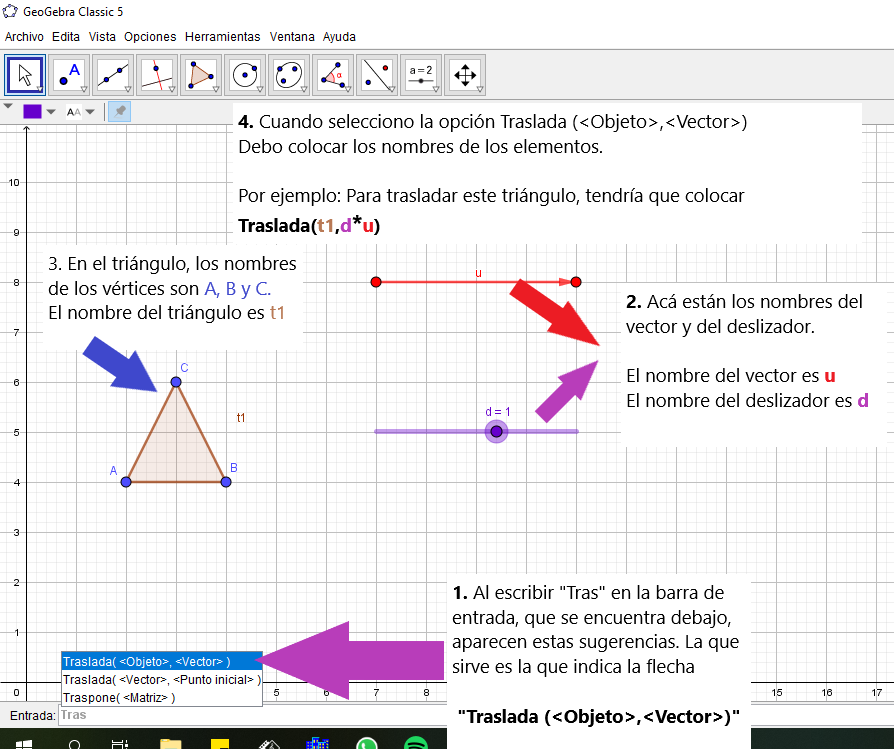
Si aún tienes dudas sobre cómo construir la traslación, sigue el siguiente ejemplo

[br]Ya está lista tu traslación. Si seguiste bien cada paso, al mover el deslizador, tu polígono se moverá para la izquierda y la derecha.[br][br][b]5. Animar la traslación[/b][br][br]Esta parte es sólo un desafío. Puedes hacer que tu polígono se mueva sin necesidad que arrastres el deslizador. Para ello debes hacer click derecho en el deslizador, y seleccionar la opción de animación.
Desafío del pescadito
[justify]El objetivo de este desafío es, que con los conocimientos que adquiriste a lo largo del libro, puedas colocar el pescado de la Figura 1 en la posición que está el pescado de la Figura 2, usando sólo movimientos rotación y reflexión.[/justify]
Preguntas
[b]1. ¿Qué transformaciones isométricas están involucradas en este desafío?[/b]
[b]2. ¿Cuánto en cuántos grados tiene que rotar el pescado de la Figura 1 para encajar en la Figura 2?[/b]
Cambia de posición al pescado de la Figura 2, e intenta encajar nuevamente la Figura 1
[b]3. ¿Utilizaste nuevos movimientos para encajar las figuras? ¿Qué nuevos movimientos utilizaste?[/b]
Origen de información y videos
Derechos de Autor
[b]Todos los videos ocupados en este trabajo, son propiedad del Sr. Daniel Carreon[/b][br][br]Carreon, D. [Daniel Carreon]. (2016, Noviembre 21). TRASLACIÓN Super facil [Archivo de video]. Recuperado de https://www.youtube.com/watch?v=QW602kH52Ec[br][br]Carreon, D. [Daniel Carreon]. (2016, Noviembre 21). ROTACIÓN Super facil [Archivo de video]. Recuperado de https://www.youtube.com/watch?v=kXwJOefEjJs[br][br]Carreon, D. [Daniel Carreon]. (2016, Noviembre 22). SIMETRIA AXIAL Super facil [Archivo de video]. Recuperado de https://www.youtube.com/watch?v=Z8FWFvfNcsY&t=110s[br][br]Carreon, D. [Daniel Carreon]. (2016, Noviembre 23). SIMETRIA CENTRAL Super facil [Archivo de video]. Recuperado de https://www.youtube.com/watch?v=W1jYhe3z_Mc&t=125s[br]
Información extraída en:
[justify][b][u]Icarito[/u][br][br]Copesa S.A. (2013).[/b] Geometría, Matemáticas; Isometría. Recuperado en Enero 17, 2019, del sitio Web: http://www.icarito.cl/2009/12/102-8677-9-isometria.shtml/[/justify][justify][b][u][br]Portal educativo[/u][br][br]Portal Educativo (2012).[/b] Transformaciones Isométricas. Recuperado en Enero 15, 2019. del sitio Web: https://www.portaleducativo.net/quinto-basico/760/Transformaciones-isometricas[/justify]
Libro posible por:
[b][u]Geogebra[/u][/b][br][br]Hohenwarter, M. (2001). [i]Geogebra Online[/i], GeoGebra. Recuperada en Enero 15, 2019, del sitio Web: www.geogebra.org
